If you need an easy and secure method to provide a hardened browser to your end users, AWS’s fully managed WorkSpaces Web may be the service you’ve been waiting for.
What is Amazon WorkSpaces Web?
To give the textbook definition, Amazon WorkSpaces Web is “a low cost, fully managed WorkSpace built specifically to facilitate secure, web-based workloads.” WorkSpaces Web allows an organization to provide their users a customized, hardened, and secure Chrome browser experience.
Maybe you are thinking, “What’s the purpose of this?” and that is a great question. I can give you a real-world personal example detailing a great use case for WorkSpaces Web. To successfully complete a recent project, I needed access to a customer’s environment and I was granted the requested access to a Google Chrome browser published via Citrix. Now, I concede that I don’t know the specifics of this Citrix environment, but I imagine that behind the scenes of this published app, there are likely multiple Citrix StoreFront Servers, Connection Servers, and Application Servers. I imagine there must also exist some mechanism for managing these systems with the latest Microsoft, Citrix, and Chrome updates.
If all you need to provide a user is access to a browser, WorkSpaces Web would allow an organization could easily “publish” Chrome and avoid the need build and manage Citrix, VMware, or Microsoft RDP infrastructures. Additionally, WorkSpaces Web could simplify the overall administrative burden for those organizations who have deployed AWS-based EUC services. WorkSpaces Web may be able to replace Amazon WorkSpaces and AppStream thus freeing one from having to manage WorkSpaces desktops and images and AppStream fleets and images.
AppStream Behind the Scenes…..
Though WorkSpaces Web is defined as a fully-managed WorkSpace service, it looks and functions like Amazon AppStream. Just as AppStream is used to stream applications and desktops to end users, WorkSpaces Web is used to stream a Chrome browser from AWS to a remote device. WorkSpaces Web is essentially, an AWS managed AppStream Image and Fleet that provides access to a single application, Google Chrome.
In keeping with the shared responsibility model, AWS is responsible for maintaining, updating, and patching of the WorkSpaces Web application and platform, including Chrome and Linux. The customer is responsible for controlling the user experience by creating and applying an appropriate Chrome browser policy that is in alignment with company guidelines and specifications.
When Setting up WorkSpaces Web…..
Setting up WorkSpaces Web is a 2-step process. First, an administrator will create a WorkSpaces Web Portal and second, the endpoint URL assigned to the portal during its creation is then distributed to the relevant end users. This URL is used by end users to access the streamed Chrome browser.
Though simple to setup, keep the following items in mind when creating the WorkSpaces Web Portal:
- WorkSpaces Web requires VPC connectivity and that VPC must be using default tenancy
- After selecting the VPC, an administrator must choose at least (2) private subnets from the VPC for use with WorkSpaces Web. An IP is assigned to each streamed browser session launched by an end user, thus, the private subnets selected must have sufficient IP space to support the expected number of concurrent WorkSpaces Web sessions.
- WorkSpaces Web sessions will not work as expected if they do not have access to S3, KMS, or CloudWatch Logs. The selected private subnets should have connectivity to these services through a NAT Gateway and/or VPC endpoints.
- A SAML 2.0 Identity Provider (IdP) is needed to integrate with WorkSpaces Web. An administrator can choose one of the following as their IdP:
- IAM Identity Center (formerly AWS SSO)
- Azure AD
- Okta
- Ping
- During the setup of the Web Portal, an administrator will have the option to configure the Chrome browser using a “Visual Editor” or uploading a JSON file containing Chrome’s desired configuration settings. Whatever policy option one chooses can be changed. For example, when I initially setup my first web portal, I used the Visual Editor to specify a Start page and a couple bookmarks. After some basic testing, I wanted to more thoroughly control the Chrome environment using a JSON file. I was able to edit the web portal to use the JSON file but changing the policy option from Visual Editor to JSON file did require a “restart” of the WorkSpaces web portal which terminated the active streaming sessions. I was able to log back within a few minutes but be mindful that modification of the browser policy should be done at times which minimize user impact.
- WorkSpaces Web is subject to a couple of service quotas. By default, you are allowed one (1) web portal per region and twenty-five (25) maximum concurrent sessions. If needed, these quotas can be increased through the AWS Support dashboard.
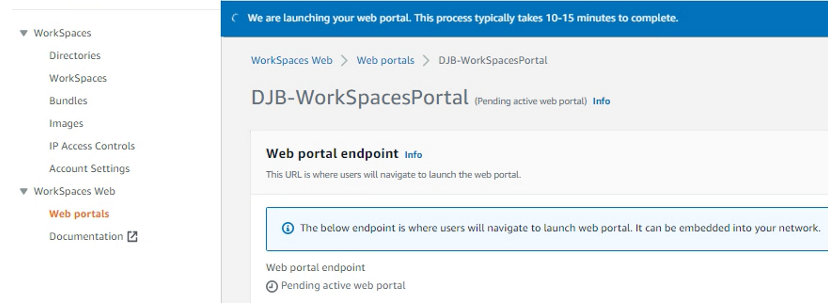
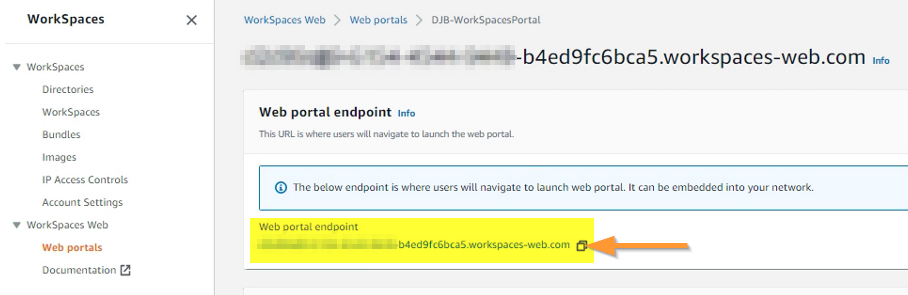
After the setup options have been specified, the web portal will be launched as shown below. Once its provisioning process is complete, the Web portal endpoint will be assigned. This will be the URL used by end users to connect to the streamed Chrome browser.


Connecting to the Streamed Browser
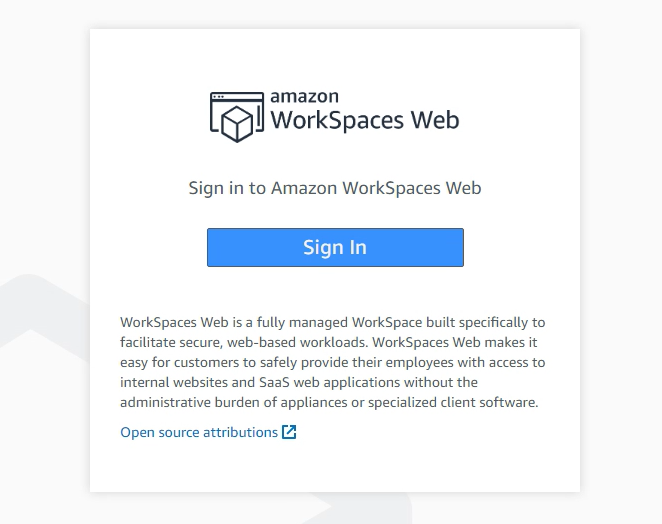
If you paste the web portal endpoint into a browser on your own device, you see the Amazon WorkSpaces Web Sign In page:

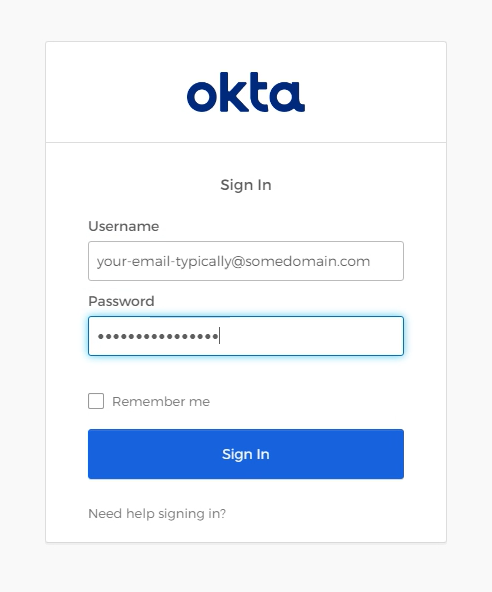
What happens when a user clicks Sign In depends on what IdP has been configured for the web portal. Since I configured Okta as my IdP for my test portal, I’m prompted to login to Okta.

Assuming the log on credentials are valid, the Chrome streaming session will be launched. Those with AppStream experience will see a familiar screen:


Final Thoughts
WorkSpaces Web is an effective means to provide a customized and secure browser to your end user population. There are many projects that I have participated in where a browser has been all I need, yet I know some of my customers are supporting this type of simple connectivity with relatively complex application publishing infrastructures. As WorkSpaces Web is an AWS-managed service, an organization can use it without concerning itself with building and supporting it underlying components. All you need to do is create and manage a Chrome policy JSON file that meets the guidelines and security specifications of your environment.
To further dig into WorkSpaces Web, check out the documentation page.
